Le widget Texte permet d'agrémenter le Volet de navigation à l'aide d'un bloc personnalisable.
Placer le widget Texte dans le Volet de navigation puis cliquer sur le widget (►) pour ouvrir le mode édition.
Saisir éventuellement un titre.
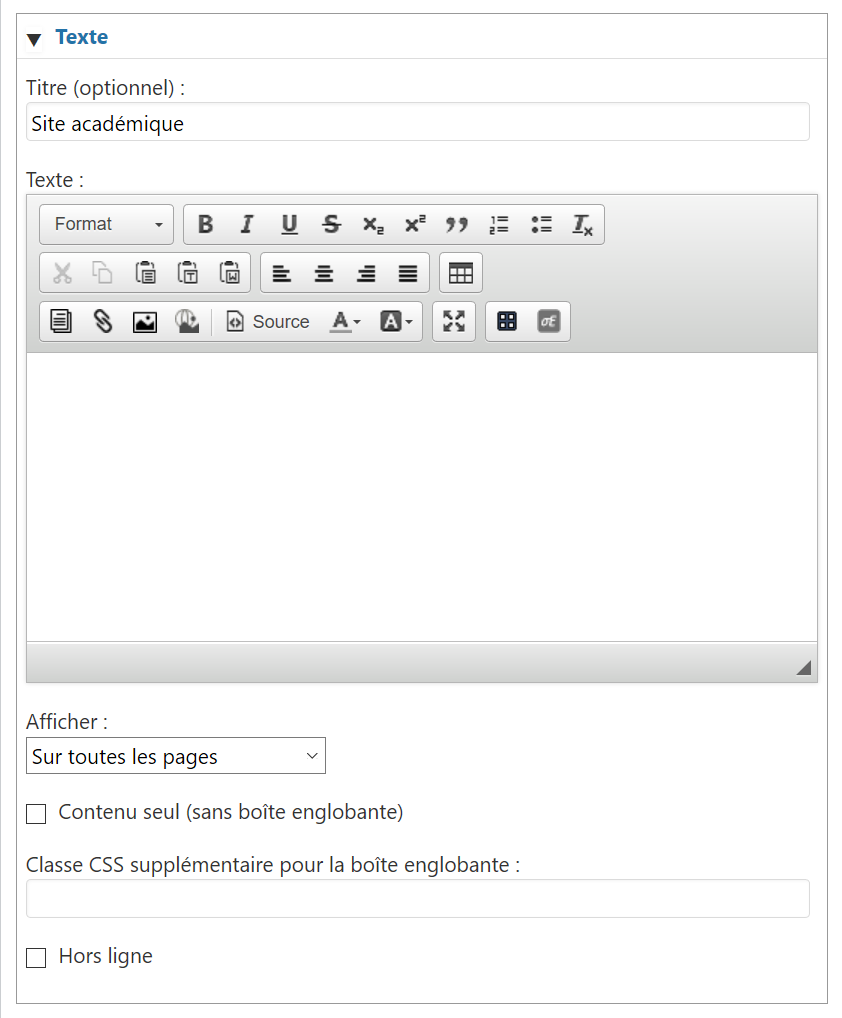
Cliquer sur Mettre à jour les volets puis ouvrir de nouveau le widget.
Les outils de l'éditeur de texte du contenu des billets sont maintenant disponibles.
On peut alors éditer la zone de texte comme on le souhaite (insertion de texte, d'images, de sons, de vidéos, de liens...).
En basculant vers le mode Source, on peut personnaliser le widget comme on le désire.
Lorsque c'est fait, choisir où il devra être affiché puis cliquer sur Mettre à jour les volets.
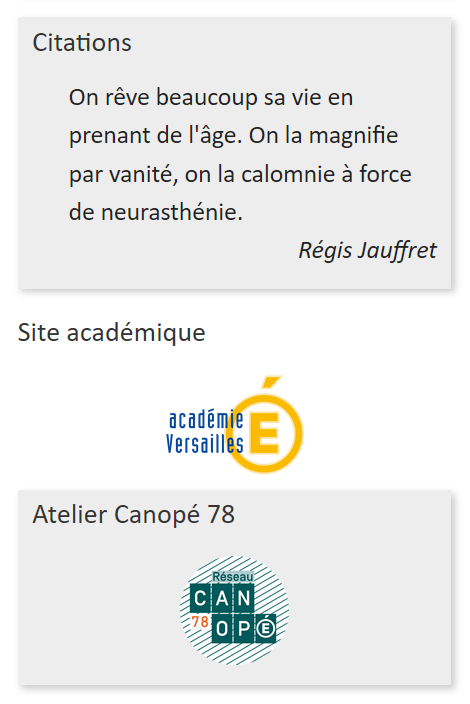
Exemple (visible sur ce site) avec une image sur laquelle on a placé un lien hypertexte :
Résultat avec l'option Contenu seul (sans boîte englobante) :
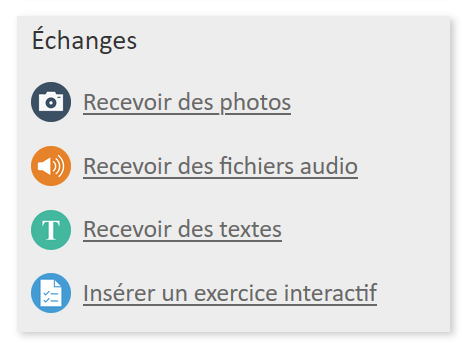
Ce widget permet de créer facilement des icônes cliquables ou des liens illustrés dans le volet de navigation, ce qui est moins austère que des widgets ne contenant que du texte.
Exemples :
Des icônes peuvent servir à illustrer des widgets, des billets ou des pages. Les liens ci-dessous mènent à trois sites proposant des icônes gratuites à télécharger.
icon-icons - icones8 - seaicons - iconduck - share icon
On peut également créer ses propres icônes ou modifier des icônes téléchargées au format SVG avec un logiciel de dessin vectoriel, Inkscape par exemple.