Attention ! Lorsqu'on insère un lien vers un site externe, il faut penser à vérifier de temps en temps que ce lien est toujours valide, c'est-à-dire que la page web vers laquelle il conduit est toujours en ligne (sinon le visiteur du blog se verra renvoyer une erreur 404 lorsqu'il suivra le lien) et que son contenu n'a pas été trop modifié.
Insérer un lien sur du texte
Lien externe
Surligner le mot ou groupe de mots auquel on souhaite associer le lien.
Cliquer sur Lien.

Renseigner l'URL du lien puis cliquer sur Insérer.
Exemple
Les blogs sur le site Vikidia.
Lien interne
Surligner le mot ou groupe de mots auquel on souhaite associer le lien.
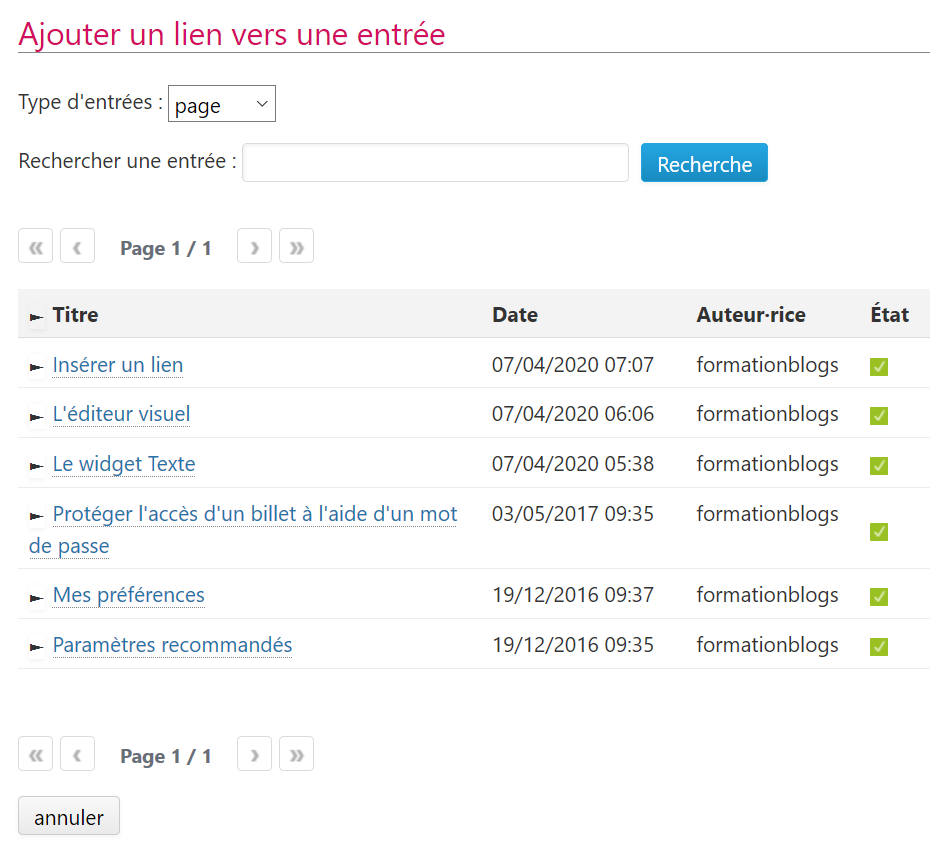
Cliquer sur Lien vers une entrée.

Choisir billet ou page puis cliquer sur la cible souhaitée.
Exemple
Des détails sur l'Éditeur visuel.
Lien vers un fichier de la médiathèque
Surligner le mot ou groupe de mots auquel on souhaite associer le lien.
Cliquer sur Lien.
Renseigner l'URL du lien récupéré dans la médiathèque (aide ICI) puis cliquer sur Insérer.
Les fichiers que les navigateurs ne sont pas capables de lire (fichier texte au format ODT, diaporama, fichier zippé...) sont proposés en téléchargement ou en ouverture avec une application installée sur le périphérique du visiteur.
Exemple
Cliquer sur Autorisation de diffusion pour visualiser le document PDF.
Insérer un lien sur une image
La méthode, après avoir cliqué sur l'image insérée, est la même que pour le texte.
Aide ICI.
Exemple
Remarques
• l'image doit avoir été insérée avec l'option Insertion en tant qu'image uniquement ;
• l'option Lien vers une entrée n'est pas disponible pour une image mais on peut utiliser Lien à la place et renseigner l'URL d'un billet ou d'une page.
Modifier les propriétés d'ouverture d'un lien
On peut modifier la façon dont se comporte un lien lorsqu'on clique dessus. L'exemple suivant décrit l'option <fenêtre surgissante>.
Prenons l'exemple d'un quiz de La Quizinière.
Sur le mot QUIZ, insérer un lien qui mène à l'activité en ligne : QUIZ.
Effectuer un clic droit sur le lien puis choisir Modifier le lien. Une nouvelle fenêtre s'ouvre.
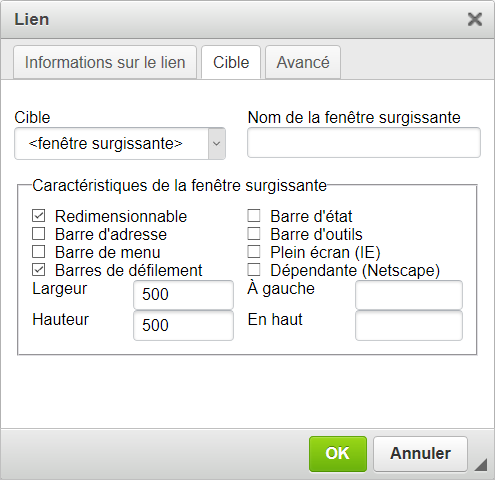
Dans l'onglet Cible, choisir <fenêtre surgissante> ; une nouvelle fenêtre s'ouvre.
Sélectionner Redimensionnable et Barres de défilement, choisir une Largeur et une Hauteur adaptées puis cliquer sur OK.
Si les champs Largeur et Hauteur sont laissés vides, la fenêtre s'ouvrira en mode "plein écran" (le comportement dépend du navigateur du visiteur ; fonctionne très bien avec Firefox).
Tester différents réglages.
Les liens ainsi paramétrés ont un intérêt particulier : ils conduisent vers une autre page web mais rendent plus difficile la navigation vers d'autres sites (utile pour un blog pédagogique si le lien conduit vers un site externe) ; en fermant la nouvelle fenêtre, le visiteur du blog revient au dernier emplacement sur le blog.
Cette méthode peut être appliquée à tout type de lien.
Remarques :
• l'option <indéfini> (option par défaut) conduit à l'ouverture du lien à la place de l'onglet actuel du navigateur (exemple : QUIZ) ; il faudra appuyer sur Page précédente pour revenir à la page du blog ;
• l'option Nouvelle fenêtre (_blank) conduit à l'ouverture du lien dans un nouvel onglet du navigateur (exemple : QUIZ) ;
• ces deux options sont adaptées aux liens internes au blog ;
• l'option <indéfini> est à privilégier lorsqu'on crée un lien vers un fichier de la médiathèque que l'on propose au téléchargement (ni un média, ni un fichier PDF) ;
• l'option Nouvelle fenêtre (_blank) est à privilégier lorsqu'on crée un lien vers un fichier PDF de la médiathèque ;
• l'option <indéfini> n'est pas recommandée pour les liens conduisant à des pages web externes au blog.
On peut encore créer un lien qui conduit vers un endroit particulier d'un billet ou d'une page (aide ICI).
Ajouter une infobulle sur un lien
Il est possible de faire apparaître un court message, appelé infobulle ou tooltip , lorsque le pointeur de la souris survole le lien. Pour ce faire, effectuer un clic droit sur le lien, choisir Modifier le lien puis Avancé.
Saisir le contenu du message dans le champ Infobulle puis cliquer sur OK.
Exemple : QUIZ.