Les thèmes responsives sont prévus pour s'adapter à la taille de l'écran. La mise en forme s'adaptera au périphérique de lecture utilisé (PC, smartphone ou tablette).
Ce type de thème est évidemment à privilégier.
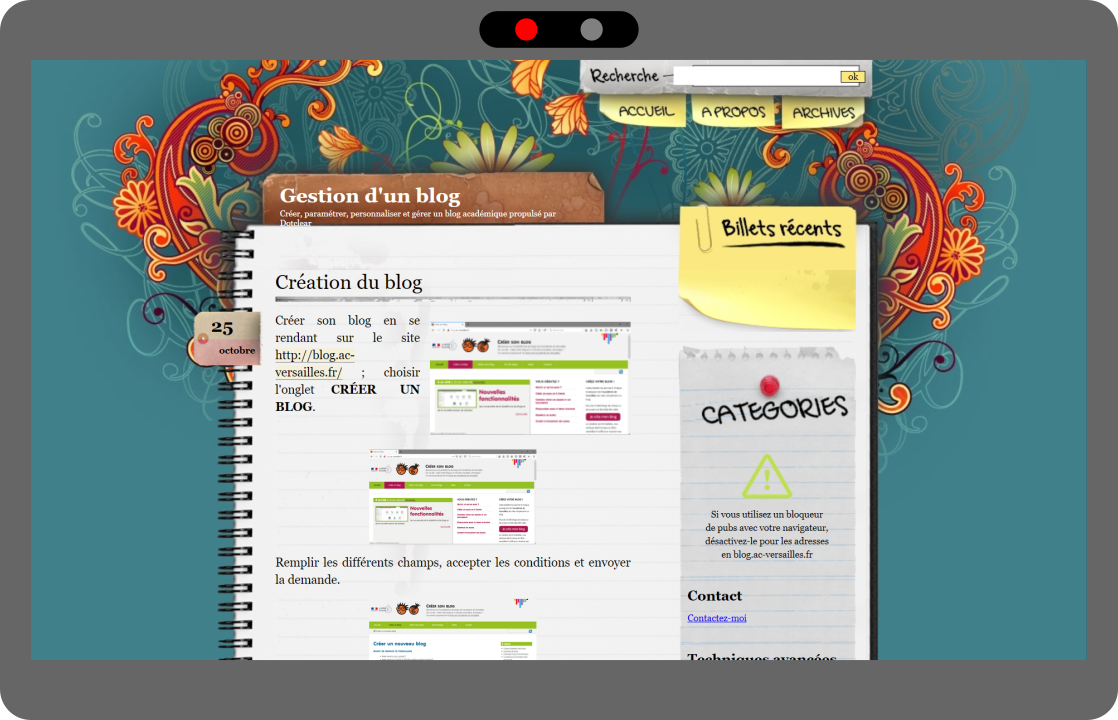
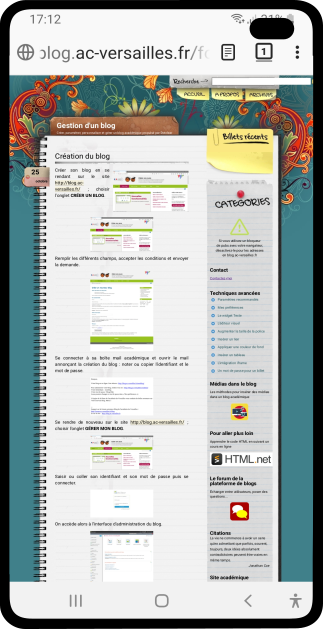
Exemple avec un thème responsive et un thème non responsive sur un écran de PC et sur un écran de smartphone.
Thème Ductile (responsive) utilisé pour ce blog :
Thème Notepad Chaos 1.2 (non responsive) :
Dans le second cas, le texte est illisible sur le téléphone, ce qui oblige le lecteur à zoomer/dézommer en permanence.