![]()
Un tutoriel abrégé au format PDF est disponible en annexe.
Méthode usuelle
L'image que l'on souhaite insérer doit avoir été déposée dans la Médiathèque (elle pourra aussi être ajoutée pendant la rédaction du billet).
Dans le texte du billet (CONTENU), placer le curseur à l'endroit où on souhaite placer l'image.
Cliquer sur l'icône Sélecteur de média, située dans la barre d'outils de l'éditeur de texte.

La Médiathèque s'ouvre.
Sélectionner l'image en cliquant sur +.
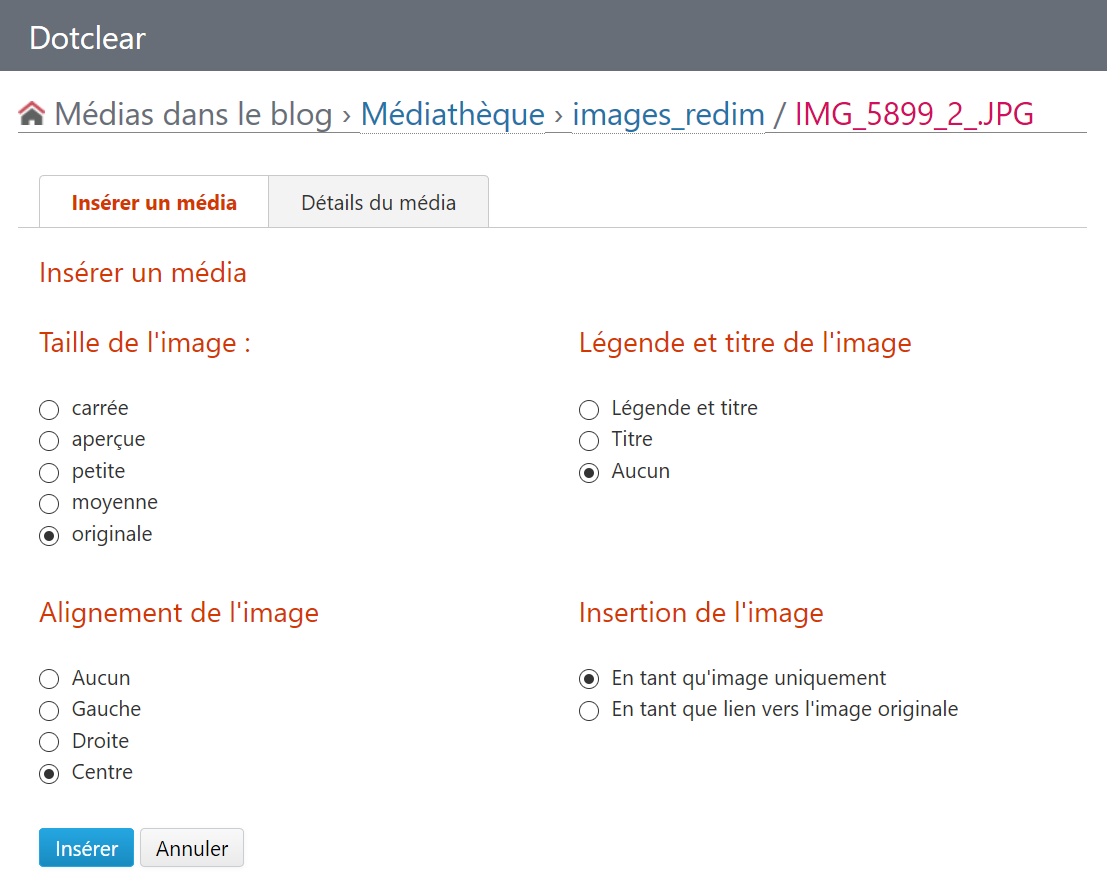
Régler les options (on peut prévisualiser à l'aide de l'onglet Détails du média) puis valider en cliquant sur Insérer.
L'onglet Détails du média ouvre la page de l'image dans la Médiathèque.
L'image est maintenant insérée.

En choisissant l'option En tant que lien vers l'image originale, l'image devient cliquable et s'ouvre avec sa définition d'origine dans le navigateur (zoom si nécessaire). Exemples ci-dessous.
![[object Object]](/blogetmedias/public/images_redim/.IMG_5899_2__s.jpg)

Lorsque plusieurs images ont été insérées avec cette option, le visiteur qui clique sur une image ouvre une visionneuse d'images qui permet de naviguer entre les images du billet.
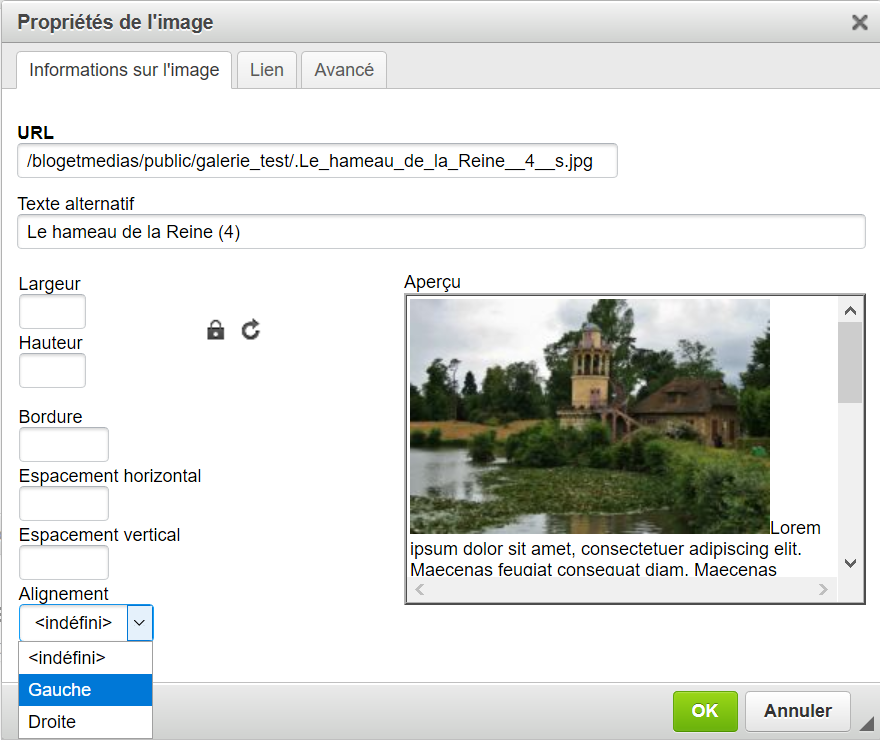
En effectuant un clic droit sur l'image puis en choisissant Propriétés de l'image, on accède à différents réglages.
On peut modifier les dimensions de celle-ci (verrouiller le cadenas afin de respecter les proportions) et choisir l'épaisseur du cadre qui l'entoure (choisir 0 si on ne veut pas de cadre). L'image peut également être redimensionnée en utilisant les poignées d'étirement situées sur son pourtour (l'image doit être sélectionnée). On peut encore, en conservant les proportions, choisir une largeur (width) égale à un pourcentage, 50% par exemple afin que l'image occupe la moitié de la largeur du billet. Les espacements permettent de définir les espaces autour de l'image.
Si on choisit un alignement à gauche ou à droite, il devient possible d'écrire à côté de l'image.
Exemple :
Le hameau de la Reine est une dépendance du Petit Trianon située dans le parc du château de Versailles.
Ce hameau d'agrément fut commandé en 1782 par la reine Marie-Antoinette.
Remarque
Lorsqu'on insère une photo, il peut arriver qu'elle soit mal orientée dans le billet et ce même s'il elle était dans le bon sens lors de son import dans la Médiathèque.
Pour apprendre comment résoudre ce problème, cliquer ICI.
Afficher une image située sur un site distant
Dans le texte du billet (CONTENU), placer le curseur à l'endroit où on souhaite placer l'image.
Cliquer sur l'icône Image externe, située dans la barre d'outils de l'éditeur de texte.

Saisir l'URL (adresse sur Internet) de l'image puis valider.
Exemple ci dessous.
Cette méthode d'insertion peut être utile lorsqu'on administre plusieurs blogs.
Dans cet exemple, l'URL de l'image est
http://blog.ac-versailles.fr/imagesetvideo/public/Images/fleur.jpg,
pour une image déposée dans la Médiathèque d'un autre blog.
Créer une galerie
Cliquer ICI pour plus de détails.
Créer un lien vers une image sur du texte
Exemple : Le hameau de la Reine.
Mettre une ou plusieurs images en annexes
Ouvrir le volet Annexes puis cliquer sur Ajouter des fichiers à la page.
La Médiathèque s'ouvre.
Sélectionner l'image en cliquant sur +.
L'image apparait maintenant comme annexe en bas du billet publié.
Voir exemple au bas de ce billet.
Image avec légende
Lorsqu'on insère une image en choisissant l'option Légende et titre, le titre de l'image est automatiquement inséré en-dessous de celle-ci.

Remarques :
• Le titre est modifiable dans la Médiathèque.
• Dans Paramètres du blog > Médias et images, il faut avoir choisi Titre comme valeur des Titres des images insérées.
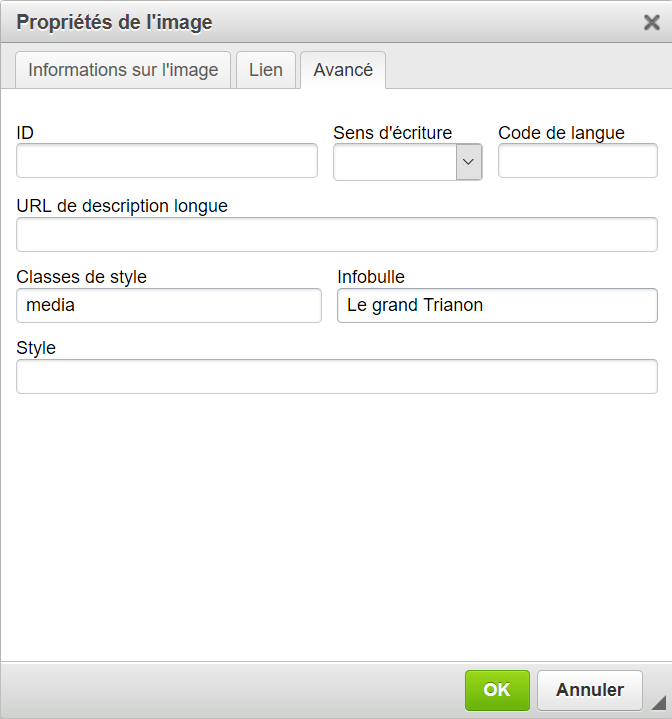
L'effet tooltip ou infobulle
Il est possible de faire apparaître un court message, appelé tooltip ou infobulle, lorsque le pointeur de la souris survole l'image. Pour ce faire :
- effectuer un clic droit sur l'image ;
- cliquer sur Propriétés de l'image ;
- choisir l'onglet Avancé ;
- saisir le message dans le champ Infobulle ;
- cliquer sur OK.
Exemple :

Insertion d'un GIF animé
On peut encore insérer un GIF animé de la même façon qu'une image standard.


Ces animations ont été réalisées avec le logiciel GIMP (un tuto est disponible ICI).
Insertion de liens sur une image
Lorsqu'on a inséré une image (en tant qu'image uniquement) dans le billet, il est possible d'associer un lien sur cette image ; elle sera alors cliquable et dirigera vers la cible choisie (page web, fichier PDF, fichier audio, fichier zippé, billet ou page du blog...).
Pour ce faire, cliquer sur l'image puis sur Lien et renseigner l'adresse de la cible.

Les fichiers que les navigateurs ne sont pas capables de lire sont proposés en téléchargement ou en ouverture avec un logiciel installé sur le PC.
Plus de détails sur les liens ICI.
Cela évite les liens disgracieux du type
https://fr.wikipedia.org/wiki/Image_num%C3%A9rique.
Exemples :
Lien vers un fichier PDF
(avec l'URL copiée dans la médiathèque)
![]()
Lien vers un fichier audio
(avec l'URL copiée dans la médiathèque)
![]()
Lien vers un diaporama
(avec l'URL copiée dans la médiathèque,
fichier proposé en ouverture ou en téléchargement)
![]()
Lien vers un fichier zippé
(avec l'URL copiée dans la médiathèque,
fichier proposé en ouverture ou en téléchargement)
![]()
Lien vers un billet ou une page du blog
(avec l'URL copiée sur le site public ou en prévisualisation)

Pour savoir comment récupérer l'URL d'un fichier de la Médiathèque, cliquer ICI.
Les liens ci-dessous mènent à des sites proposant des icônes à télécharger gratuitement.
icon-icons - icones8 - seaicons - iconduck - share icon - flaticon - icon-library - cannypic