![]()
Les vidéos qui illustrent ce billet sont Le système solaire de la collection Les Fondamentaux et Comprendre le codage à l'école de la collection Vous avez une minute ? du Réseau Canopé.
Elle a été déposée sur PeerTube et sur YouTube.
Vidéo située sur un site de partage
Avec le code iframe
L'obtention du code iframe sur PeerTube et sur YouTube est détaillée ICI.
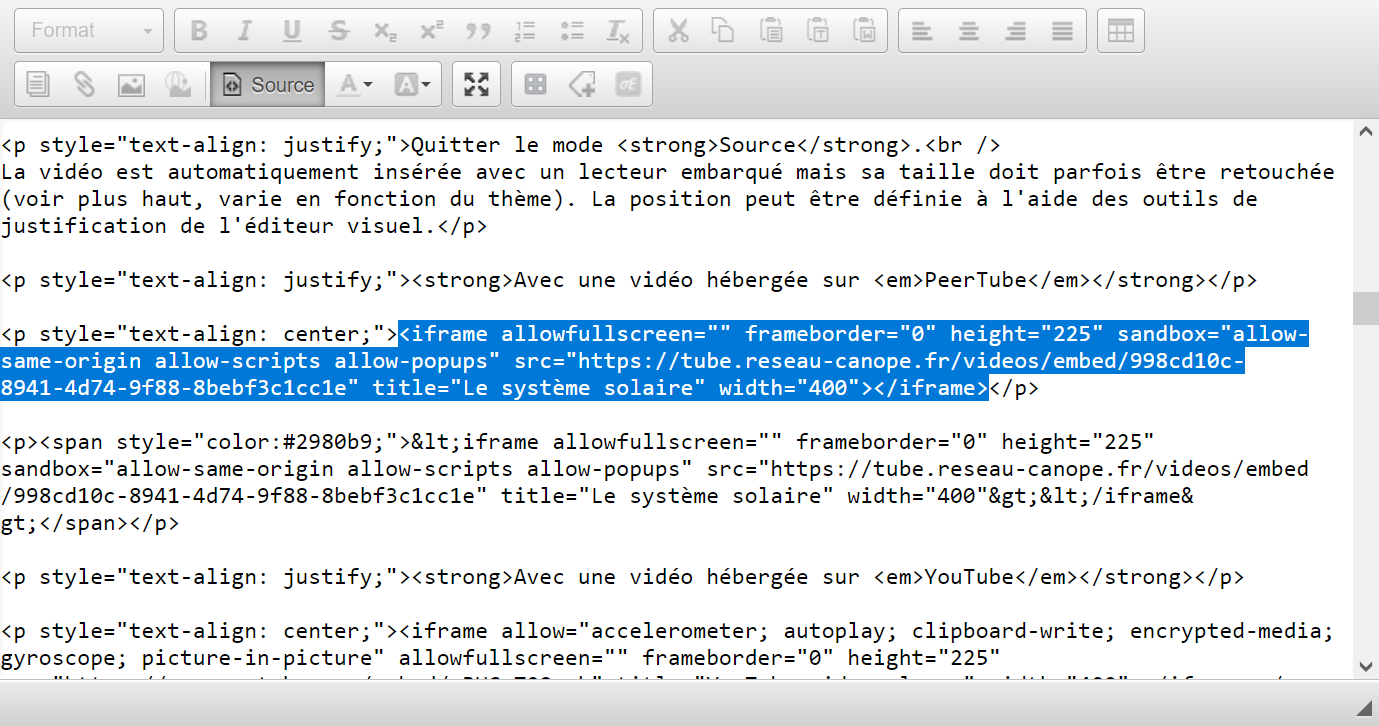
Basculer vers le mode Source.

À l'emplacement souhaité, copier-coller le code d'intégration iframe de la vidéo.
Quitter le mode Source.
La vidéo est automatiquement insérée avec un lecteur embarqué mais sa taille doit parfois être retouchée (varie en fonction du thème). La position peut être définie à l'aide des outils de justification de l'éditeur visuel.
Pour modifier les dimensions de la vidéo, modifier les valeurs de la largeur (width) et de la hauteur (height) en rouge dans le code ci-dessous (penser à respecter la proportionnalité).
Afin de régler les problèmes de largeur (vidéo qui déborde du billet), il est possible de rendre une iframe responsive. La méthode est décrite ICI.
Avec une vidéo hébergée sur PeerTube
<iframe title="Comprendre le codage à l'école" src="https://tube-numerique-educatif.apps.education.fr/videos/embed/d03dbfcd-ec83-4241-bdd1-94a2c82cd82c" allowfullscreen="" sandbox="allow-same-origin allow-scripts allow-popups" width="560" height="315" frameborder="0"></iframe>
Avec une vidéo hébergée sur YouTube
<iframe allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" frameborder="0" height="225" src="https://www.youtube.com/embed/-BUCvT0Qcmk" title="YouTube video player" width="400"></iframe>
Remarques
• En cas de difficulté pour repérer en mode Source l'emplacement souhaité, coller le code en début de billet, quitter le mode Source, couper la vidéo intégrée puis la coller au bon endroit.
• Ces méthodes, via PeerTube, permettent d'afficher des vidéos d'une taille allant jusqu'à 1 Go.
Après s'être identifié sur PeerTube, dans la page de la vidéo, cliquer sur PARTAGEZ.
Dans la fenêtre qui s'ouvre, trois onglets sont proposés : URL, QR-Code et Intégration.
Dans l'onglet URL, on trouve l'adresse de la page de la vidéo et différentes options de lecture.
Dans l'onglet QR-Code, on trouve un QR-Code téléchargeable qui conduit à la page de la vidéo et différentes options de lecture.
Dans l'onglet Intégration, on trouve le code d'intégration iframe de la vidéo et différentes options de lecture.
Plus de détails ICI.
• Lorsqu'on réalise l'intégration iframe d'une vidéo hébergée sur YouTube, lors de la mise en pause ou en fin de lecture, des suggestions de vidéos peuvent apparaître. Un lien vers YouTube est également présent dans la barre de contrôle. Tous ces éléments peuvent être supprimés. La méthode est détaillée ICI.
• On peut procéder de même avec des vidéos hébergées sur d'autres sites de partage qui proposent la fonctionnalité Intégrer (Les Fondamentaux, Dailymotion, Viméo...).
• On peut encore insérer un lien vers la page du site qui héberge la vidéo mais dans ce cas, le visiteur de votre blog le quittera, au moins momentanément.
Le comportement du lien à l'ouverture est paramétrable (détails ICI).
Exemple : Vidéo sur PeerTube - Vidéo sur Nextcloud
Nextcloud est un service cloud de apps.education.fr proposé par le Ministère de l'Éducation Nationale et de la Jeunesse (plus d'infos ICI)..
• Attention ! Lorsqu'on insère une vidéo située sur un site externe, il faut penser à vérifier de temps en temps que la page web est toujours en ligne (sinon une erreur 404 apparaîtra) et que son contenu n'a pas été trop modifié.
Avec la balise <video>
Si on connaît l'URL d'une vidéo déposée sur le web, on peut créer son propre code HTML.
Exemple avec l'URL d'une vidéo déposée dans la Médiathèque d'un autre blog :
http://blog.ac-versailles.fr/robotprim/public/thymio_presentation.mp4
Le code à insérer dans le billet en mode Source :
<video controls="" height="225" src="http://blog.ac-versailles.fr/robotprim/public/thymio_presentation.mp4" width="400"> </video>
Résultat :
Avec l'URL de la page (HORS SERVICE ACTUELLEMENT)
Dans le texte du billet (CONTENU), placer le curseur à l'endroit où on souhaite placer la vidéo (ci-dessous ici).
Cliquer sur l'icône Sélecteur de médias externes (compatible Oembed), située dans la barre d'outils de l'éditeur de texte.
Dans la fenêtre qui s'ouvre, copier-coller l'URL de la vidéo fourni par le site de partage. Choisir éventuellement la position de l'image dans l'onglet Alignement.
La vidéo est automatiquement insérée avec un lecteur embarqué et sa taille est optimisée (varie en fonction du thème).
Code pour l'insertion Oembed
En cas de problème avec le Sélecteur de médias externes (compatible Oembed), on peut copier-coller le code en mode Source.

Vidéo sur YouTube :
<div class="external-media" style="margin: 1em auto; text-align: center;"><iframe allow="autoplay; encrypted-media" allowfullscreen="" frameborder="0" height="360" src="//www.youtube.com/embed/xxxxx?feature=oembed" width="640"></iframe></div>
Remplacer xxxxx par l'id de la vidéo.
Les dimensions de la vidéo en vert (ici pour un format 16:9) sont modifiables.
Vidéo embarquée dans la médiathèque
La vidéo a été déposée dans la Médiathèque.
Son poids ne peut pas dépasser 25 Mo.
Insertion de la vidéo
Dans le texte du billet (CONTENU), placer le curseur à l'endroit où on souhaite placer l'image (ci-dessous ici).
Cliquer sur l'icône Sélecteur de média, située dans la barre d'outils de l'éditeur de texte.
Sélectionner la vidéo en cliquant sur +.
Modifier si nécessaire les dimensions (400 x 225 pour une vidéo en 16:9 par exemple), régler la position de la vidéo puis valider en cliquant sur Insérer.
Éviter de choisir une vidéo qui commence par une image monochrome (effectuer éventuellement un découpage à l'aide d'un logiciel de montage vidéo). Si tel est le cas, on peut rajouter l'attribut poster dans le code en mode Source.
C'est une précaution à prendre car le navigateur Safari rencontre des problèmes d'affichage avec les vidéos embarquées.
Exemple ICI.
Pour en savoir plus sur les attributs HTML de la balise <video>, cliquer ICI.
Si la vidéo est affichée dans le mauvais sens, cliquer ICI pour apprendre à corriger ce problème.
Lien vers l'adresse URL de la vidéo
Créer un lien sur du texte ou sur une image.
L'adresse URL de la vidéo se trouve dans la Médiathèque. En cliquant sur le nom de la vidéo, une fenêtre s'ouvre où est inscrite l'URL du fichier (aide ICI).
En suivant ce lien, la vidéo est lue par le navigateur.
Le comportement du lien à l'ouverture est paramétrable (détails ICI).
Exemple 1 : cliquer sur VIDÉO.
Exemple 2 : cliquer sur l'image.

Vidéo en annexe
Déposer une vidéo en annexe du billet. Elle apparaitra en bas de celui-ci avec un lecteur embarqué.
Remarques
• Ces méthodes ne permettent d'afficher que des vidéos d'une taille d'au maximum 25 Mo.
• On peut attribuer une propriété à une vidéo afin que sa lecture se lance automatiquement. Exemples ICI.