Projet Minecraft - 5 - réagir à des événements
Publié le 22 décembre 2018 par Régis Nouvier (Collège Maréchal Leclerc, Puteaux (92))
Maintenant que nous avons une carte, nous allons ajouter un joueur qui pourra explorer la carte. Il faut ajouter une nouvelle constante JOUEUR et une variable pour enregistrer la position du joueur sur la carte (abscisse et ordonnée):

La taille de l'image du personnage doit être la même que la taille du carreau. Ici, c'est 40 x 40.
Tu peux ajouter ce code quelque part avant la boucle de jeu principale.
Remarquons que les coordonnées du joueur sont enregistrées dans une liste [x,y], et non comme précédemment dans un tuple (x,y), car ces coordonnées vont changer au cours du jeu. Le premier nombre de la liste est l'abscisse de la position du joueur, le second nombre est l'ordonnée. La méthode "convert_alpha" lors du chargement de l'image permet de rendre transparente une partie de l'image de notre personnage, afin de laisser voir la ressource sur laquelle il se trouve.
Dans la boucle de jeu, nous devons aussi afficher le joueur. Nous le faisons de la même façon que nous affichons un carreau:

Pour afficher le joueur, nous utilisons les coordonnées courantes du joueur (stockées dans la variable "joueurPos"), et nous devons multiplier cette position par la taille d'un carreau en pixels.
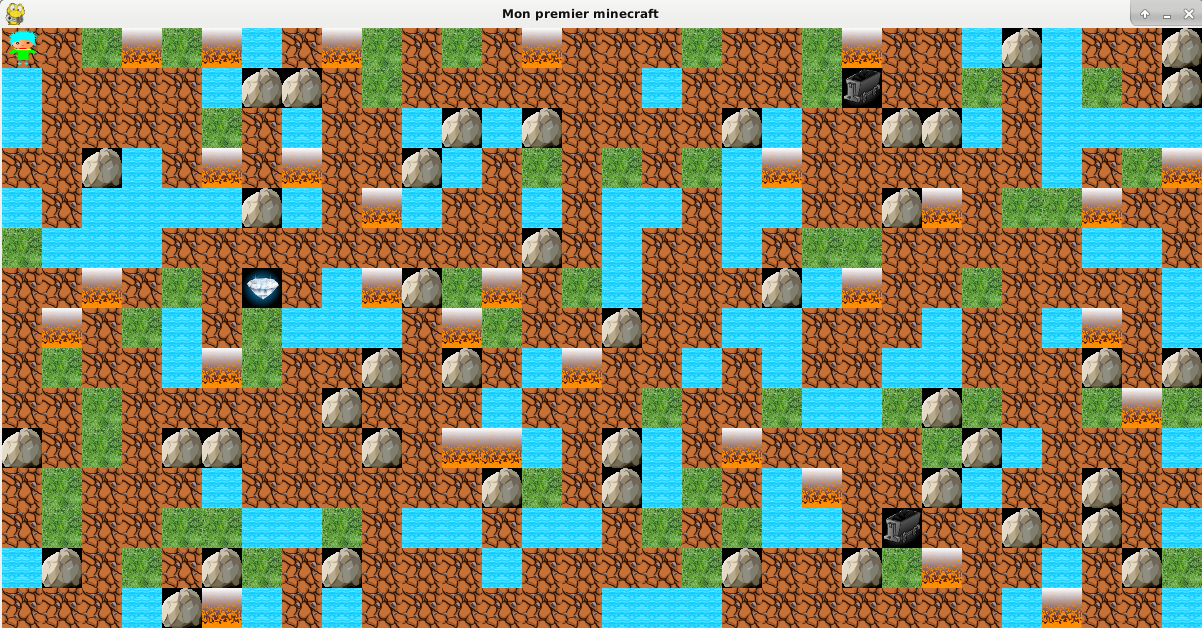
Voici ce à quoi ressemble notre jeu, avec l'ajout d'un personnage en haut à gauche de l'écran:

Pour déplacer le joueur sur la carte, nous allons programmer les réponses à des événements. Nous l'avons déjà fait dans un cas, pour quitter le jeu:

Les événements qui nous intéressent maintenant sont les utilisations des flèches du clavier pour déplacer le personnage.
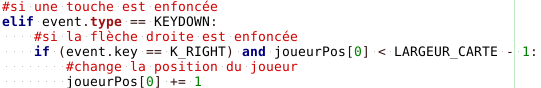
Nous allons répondre à ces événements en modifiant la position du joueur:

Maintenant, si tu appuies sur la flèche droite, le personnage doit se déplacer d'un carreau vers la droite (son abscisse augmente de 1). Cependant, si le personnage continue à de déplacer vers la droite, il va atteindre le bord de la carte. Il faut donc bloquer le déplacement vers la droite lorsque le dernier carreau est atteint:

Défi: à toi de modifier ton programme pour qu'il réagisse aux flèches Haut, Bas, Gauche, en déplaçant le joueur sur la carte. Assure-toi que le joueur ne puisse sortir de l'écran dans aucune direction.